How to Disable Copy Content from Blogger: आज के डिजिटल युग में, कंटेंट और कंटेंट इनफार्मेशन की सिक्यूरिटी बहुत ज़रूरी है। कई वेबसाइट ओनर यूजर्स को आसानी से कंटेंट कॉपी और पेस्ट करने से रोकना चाहते हैं। हालाँकि यह ध्यान रखना ज़रूरी है कि कॉपी करने की पूरी तरह रोकथाम लगभग असंभव है, लेकिन कॉपी करना और भी मुश्किल बनाने और Unauthorised कंटेंट यूज़ को Discouraged करने के लिए आप कई तरीके अपना सकते हैं।
How to Disable Copy Content from Blogger in Hindi
यहाँ, इस आर्टिकल में, मैं आपको दिखाऊँगा कि आप टेक्स्ट की कॉपी/पेस्ट को कैसे Disable कर सकते हैं और ब्लॉगर वेबसाइट पर अपने कंटेंट को चोरी होने से कैसे बचा सकते हैं।
क्या आप ब्लॉगर वेबसाइट में टेक्स्ट सिलेक्शन को Disable करके वेबसाइट कंटेंट की सुरक्षा करना सीखना चाहते हैं? तो आप लोग इस आर्टिकल को कम्पलीट रीड कर सकते है। यहाँ, इस मेथड में, हम प्योर CSS कोड का यूज़ करेंगे।
Table of Contents
इसलिए, आपको वेबसाइट स्पीड के बारे में चिंता करने की ज़रूरत नहीं है। आप कुछ एलेमेंट्स को रिमूव भी कर सकते हैं। इससे आपके स्क्रिप्ट में कोई फर्क नहीं पड़ेगा और यूजर केवल उस एरिया से टेक्स्ट कॉपी नहीं कर सकते हैं।
वेबसाइट में कॉपी-पेस्ट को Disable करने के कई अन्य तरीके हैं जो JavaScript का यूज़ करते हैं। तो आप इस ट्रिक को भी यूज़ कर सकते हैं।
आपको बता दें कि यह मेथड वेबसाइट को टेक्स्ट चोरी होने से 100% सिक्योर नहीं सकता है। क्योंकि कुछ सक्सेसफुल ब्लॉगर या हैकर आसानी से सोर्स कोड के माध्यम से टेक्स्ट निकाल सकते हैं। लेकिन, यह आपके आर्टिकल को सामान्य यूजर्स से सुरक्षित रख सकता है।
1: CSS का यूज़ करके ब्लॉगर में कॉपी-पेस्ट Disable करें
ब्लॉगर वेबसाइट में टेक्स्ट की कॉपी-पेस्ट Disable करने के लिए आपको कुछ स्टेप्स का पालन करना होगा।
- ब्लॉगर डैशबोर्ड > थीम > HTML Edit पर जाएँ
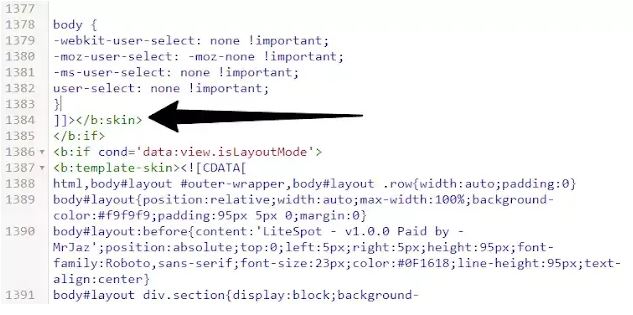
- अब इस कोड को खोजें ]]></b:skin> या
- अब इस कोड के ठीक ऊपर नीचे दिया गया CSS कोड जोड़ें।

body {
-webkit-user-select: none!important; /* Safari */
-moz-user-select: -moz-none!important; /* Firefox */
-ms-user-select: none!important; /* Internet Explorer/Edge */
user-select: none!important;
}अब थीम को सेव करें और फिर ब्लॉगर वेबसाइट को रिफ्रेश करें। अब आपकी ब्लॉगर वेबसाइट पर टेक्स्ट सिलेक्शन पूरी तरह से Disable है।
अगर आपको टैग नहीं मिलता है तो आप अपनी थीम के अतिरिक्त CSS सेक्शन में CSS कोड जोड़ सकते हैं। या <style> टैग जोड़े और इसको </body> टैग के ऊपर वाले में सेव कर सकते है।
इस कोड को जोड़ने से पहले, सिक्यूरिटी और आसान बहाली के लिए अपनी थीम फ़ाइल का बैकअप लें ले। क्योंकि यदि कोड में कुछ भी एरर हुआ तो आपकी पूरी वेबसाइट या ब्लॉग बर्बाद हो सकते है। इसलिए आप अपने ब्लॉग या वेबसाइट का बेकअप जरुर ले ले।
यह भी पढ़े: ब्लॉग पोस्ट को गूगल में फ़ास्ट इंडेक्स कैसे करें ?
Remove Copy Paste Blocker CSS Code
यदि आपको लगता है कि ऐसा करना आपकी ब्लॉग वेबसाइट और यूजर के लिए सही नहीं है और उनको ऐसा कॉपी पेस्ट करने देना चाहिए तो इस CSS कोड को रिमूव भी कर सकते है। यह आप केवल कुछ ही एरिया को इस कोड से फ्री रखना चाहते है तो आप क्लास एलिमेंट का यूज़ करके ऐसा बहुत ही आसानी से कर सकते है।
बस एलिमेंट पर राइट-क्लिक करें और जिस एलिमेंट को इस Copy Paste Blocker CSS Code आप बाहर करना चाहते हैं, उसके CSS क्लास को जांचने के लिए इंस्पेक्ट पर क्लिक करें। और उसके क्लास एलिमेंट को आप फ्री करें। यहाँ, मैं ब्लॉककोट को बाहर कर रहा हूँ, ताकि यूजर केवल इस एलिमेंट से टेक्स्ट कॉपी/पेस्ट कर सकें।
blockquote{
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}अब इस कोड को इस मेथड में इस्तेमाल किए गए पहले कोड के ठीक ऊपर पेस्ट करें। यहाँ आप अपनी ब्लॉगर वेबसाइट में किसी भी अन्य क्लास या एलेमेंट्स की आईडी को बदल सकते हैं।
नोट: यदि आपको ]]> टैग खोजने में परेशानी हो रही है तो आप स्टाइल टैग का यूज़ करके क्लोजिंग बॉडी टैग के ठीक ऊपर CSS कोड पेस्ट कर सकते हैं। बस इस प्रारूप में CSS कोड जोड़ें।
<style> body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}</style>2: JavaScript का यूज़ करके टेक्स्ट सिलेक्शन Disable करें
आप JavaScript कोड का यूज़ करके अपनी ब्लॉगर वेबसाइट में कॉपी-पेस्ट फ़ंक्शन को भी Disable कर सकते हैं।
यहाँ, यूजर ब्लॉग पोस्ट से टेक्स्ट को आसानी से कॉपी कर सकते हैं, लेकिन नोटपैड या किसी अन्य टेक्स्ट एडिटर में पूरा टेक्स्ट पेस्ट नहीं कर सकते। बस अपनी थीम फ़ाइल में </body> टैग के ठीक ऊपर JavaScript Code को पेस्ट करें।
<script> $('body').bind('copy cut drag drop', function (e) { e.preventDefault(); }); </script>मेथड 3: राइट-क्लिक Disable करें
कॉपी करने को Discouraged करने के लिए एक और आम तौर पर इस्तेमाल की जाने वाली मेथड राइट-क्लिक context menu को Disable करना है। राइट-क्लिक इवेंट के डिफ़ॉल्ट Behaviour को रोककर, आप यूजर्स को “कॉपी” जैसे विकल्पों तक ही पहुँचने से रोक सकते हैं।
<script> document.addEventListener('contextmenu', function (e) { e.preventDefault(); }); </script>हालांकि, पिछले मेथड की तरह, इसे भी ऐसे ब्लॉगर या हैकर लोग आसानी से हटा सकते हैं जो कंटेंट कॉपी करने के दूसरे तरीके जानते हैं।
मैं How to Disable Copy Content from Blogger के लिए CSS मेथड की सलाह देता हूँ क्योंकि यह आसानी से Customizable है और पेज की स्पीड को प्रभावित नहीं करती है और बेहतर सिक्यूरिटी प्रदान करती है।
Conclusion
मुझे उम्मीद है कि आपको How to Disable Copy Content from Blogger करने का तरीका पता चल गया होगा। हालाँकि आपकी वेबसाइट पर कॉपी करने को पूरी तरह से रोकना संभव नहीं है, लेकिन विभिन्न तरीकों को अपनाने से आकस्मिक यूजर्स को आपकी कंटेंट को कॉपी करने से Discouraged किया जा सकता है।
हालांकि, यह याद रखना आवश्यक है कि Determined User अभी भी इन Sanctions को दरकिनार करने के तरीके खोज सकते हैं। इसलिए, अपनी कंटेंट की सिक्यूरिटी और अपनी वेबसाइट पर यूजर के favorable experience प्रदान करने के बीच संतुलन बनाना इम्पोर्टेंट है।
How to Disable Copy Content from Blogger में आप दोनों में से कौन सा तरीका आजमाने जा रहे हैं? मुझे कमेंट सेक्शन में बताएं। साथ ही, ब्लॉगर के बारे में अपनी Doubts कमेंट सेक्शन में शेयर करें।
