Article Schema Code– क्या आप अपने ब्लॉग या वेबसाइट के SEO को और भी बेहतर बनाना चाहते है. Article Schema Code का सही इस्तेमाल आपके ब्लॉग या वेबसाइट को Google Search Engine में बेहतर रैंक दिलाने में अहम भूमिका निभाता है. इस ब्लॉग पोस्ट में हम आपको Article Schema Code के बारे में जानकारी और इसको वेबसाइट में ऐड करने का आसान तरीका बताने वाला हूँ.
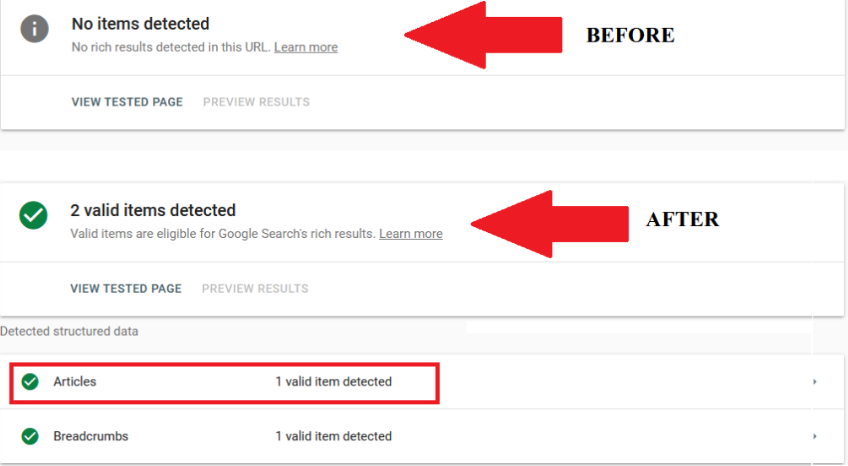
ब्लॉग या वेबसाइट में स्कीमा मार्कअप आपकी वेबसाइट पर उपलब्ध आर्टिकल गूगल सर्च इंजन में इंडेक्स करके रैंक करने के काम में आता है. क्योंकि बिना इसकी मदद के आप अपने आर्टिकल्स को गूगल सर्च कंसोल में इंडेक्स नहीं कर पाएंगे. इसके लिए में आपको एक इमेज दिखा रहा हूँ जिसमे पहले वाले में स्कीमा कोड नहीं लगा है तथा दूसरे वाले में स्कीमा कोड लगा है. इन दोनों में आप फर्क समझ सकते है.

Article Schema Code क्या है ?
Schema Markup एक कोड होता है जिसे आपको अपनी वेबसाइट में जोड़ते है ताकि किसी भी Search Engine को आपके वेबसाइट के कंटेंट को बेहतर तरीके से समझने में हेल्प मिले. Article Schema Code स्पेसल रूप में ब्लॉग पोस्ट और आर्टिकल के लिए यूज़ किया जाता है.
यह गूगल को आपके आर्टिकल या ब्लॉग पोस्ट से सम्बंधित अधिक इनफार्मेशन देता है जैसे – ब्लॉग पोस्ट के ऑथर का नाम, आर्टिकल पब्लिकेशन डेट, और आर्टिकल का टाइटल और उसका मेटा डिस्क्रिप्शन, ये सभी जानकारी गूगल को Article Schema Code के माध्यम से मिलती है.
Article Schema Code ऐड करने के फायदे
- Better SEO – यह कोड आपके SEO को Better करता है और Search Engine को आपके कंटेंट को समझने में हेल्प करता है.
- Rich Snippets – Schema मार्कअप से Rich Snippets बेहतर हो जाता है और इससे आपकी वेबसाइट पर क्लीक रेट बढ़ने कि सम्भावना ज्यादा रहती है.
- Fast Indexing – Schema Markup से आपका कंटेंट जल्दी इंडेक्स होता है.
- User Engagement – आर्टिकल से सम्बंधित सटीक जानकारी मिलने के बाद यूजर एक्सपीरियंस बेहतर होता है.
वेबसाइट में Schema Markup कैसे काम करता है?
जब आप अपने ब्लॉग या वेबसाइट पर कोई आर्टिकल पब्लिश करते है तो उसे गूगल में दिखाना बहुत जरुरी होता है. क्योंकि जब तक आपका आर्टिकल गूगल में नहीं दिखेगा तब तक आपको आर्गेनिक ट्रैफिक नहीं मिलेगी और जब तर्फ्फिक नहीं मिलेगी तब आपकी इनकम नहीं होगी.
इसलिए ब्लॉग पोस्ट को गूगल में इंडेक्स करना बहुत जरुरी है. क्योंकि इसके बिना गूगल को यह पता नहीं चलता है कि आर्टिकल आपके ब्लॉग या वेबसाइट पर है भी या नहीं. जब Google Search Console के Crawler Bot इंडेक्सिंग यूआरएल को खोलते है तो उन्हें कुछ नहीं मिलता है इसलिए वह उसे गूगल में रैंक नहीं करते है. बस क्राल्ड करके छोड देते है.
URL Indexed But Not Show in Google Result का यह एक कारण हो सकता है. जब हम अपनी वेबसाइट में Article Schema Code जोड़ देते है तो गूगल सर्च कंसोल के Crawler Bot आपके द्वारा इंडेक्स्ड किये गए यूआरएल को खोलते है तो उन्हें आर्टिकल दिखाई देता है. और फिर क्रॉलर के द्वारा उसको रैंक कर दिया जाता है.
Article Schema कैसे चेक करे ?
Article Schema Code चेक करने के लिए हम आपको गूगल सर्च कंसोल के टूल का लिंक प्रोवाइड कर रहे है जिसके माध्यम से आप अपनी वेबसाइट का Schema Markup चेक कर सकते है.
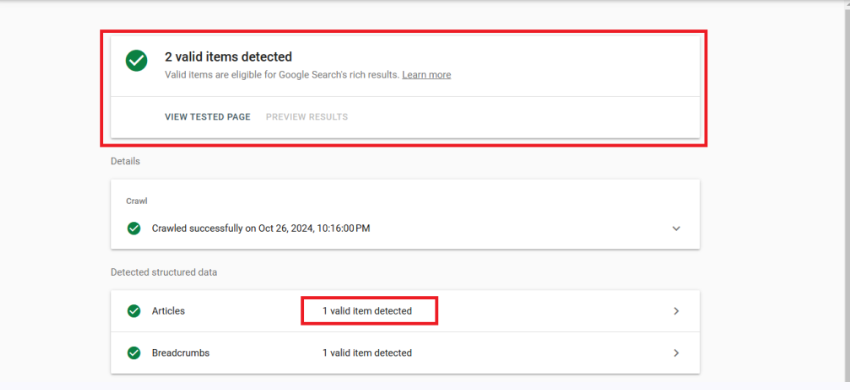
जब उपरोक्त दिए हुए टूल से आप अपने ब्लॉग पोस्ट का यूआरएल डालकर टेस्ट करते है तो Google Rich Test के नाम की एक रिपोर्ट फाइल सामने खुलकर आती है. जिसके स्ट्रक्चर डाटा के अन्दर Articles ( 1 Valid Item detected) लिखा हुआ दिखता है. जिसका साफ मतलब है कि आपके ब्लॉग पोस्ट में Schema Markup मौजूद है.

WordPress वेबसाइट में Article Schema कोड कैसे जोड़े ?
यदि आप अपने ब्लॉग या वर्डप्रेस वेबसाइट में आर्टिकल स्कीमा कोड जोड़ना चाहते है तो आपके पास दो तरीके है –
- वर्डप्रेस SEO प्लगइन
- HTML Code
नोट : इस HTML कोड को अप्लाई करने से पहले आप अपने (header.php) का बैकअप जरुर ले ले.
वर्डप्रेस SEO प्लगइन के माध्यम से
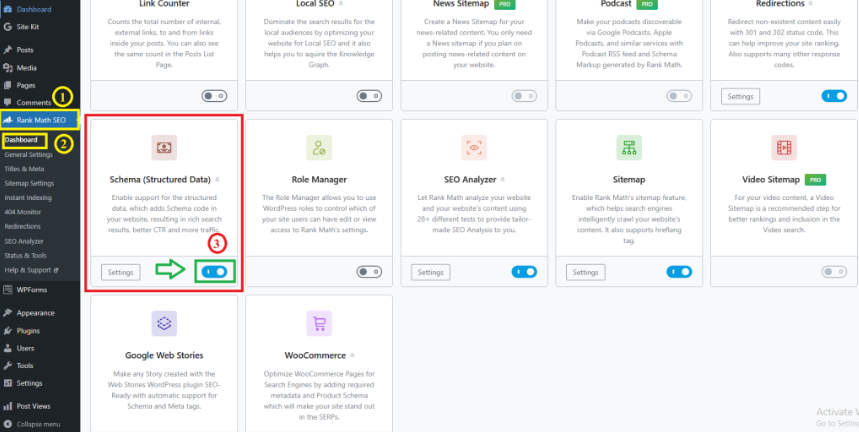
- इसके लिए सबसे पहले आपको वर्डप्रेस डैशबोर्ड में जाएँ .
- फिर प्लगइन सेक्शन में जाएँ.
- SEO प्लगिन Rank Math इनस्टॉल करें.
- अगर पहले से इंस्टाल है तो रैंक मैथ के डैशबोर्ड में जाएँ.
- Schema (Structured Data) को इनेबल करें.

HTML Code के माध्यम से
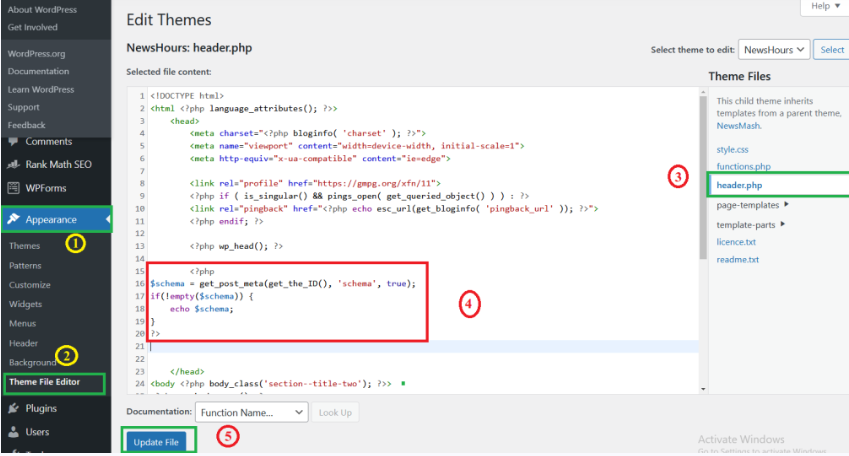
- वर्डप्रेस वेबसाइट के डैशबोर्ड में जाएँ.
- Appearance सेक्शन पर क्लीक करके Theme Editer में जाएँ.
- header.php को ढूंढे.
- इसमें नीचे स्क्रोल करें और कॉपी किये हुए HTML कोड को </Head> के ऊपर पेस्ट करें.
- फिर Theme Save करें.

बस इतना प्रोसेस को पूरा करने के बाद आपका Article Schema Code ऐड हो जायेगा, और इसको क्रॉस चेक करने के लिए ऊपर दिए हुए टूल से चेक कर सकते है कि स्कीमा ऐड हुआ है या नहीं.
इसके अलावा और कोई problem हो तो या कुछ समझा ना आया हो तो आप कमेंट सेक्शन में हमसे पूछ सकते है हम आपके सवाल का रिप्लाई जरुर करेंगे.