Copy to Clipboard Button For Code Box: हेलो फ्रेंड्स, मै आफताब अहमद रज़ा ब्लोगिंग नाईट ब्लॉग का एडमिन हूँ, यदि आप लोग Copy to Clipboard Button For Code Box सर्च करके इस ब्लॉग पोस्ट पहुंचे है तो आप लोग बिल्कुल सही जगह पर है.
यहाँ पर आप लोगो Copy to Clipboard Button For Code Box की WordPress Script फ्री में मिलेंगी जिसको आप अपनी वर्डप्रेस वेबसाइट पर इम्प्लीमेंट करके इस फंक्शन को अप्लाई कर सकते है.
Table of Contents
Copy to Clipboard Button For Code Box

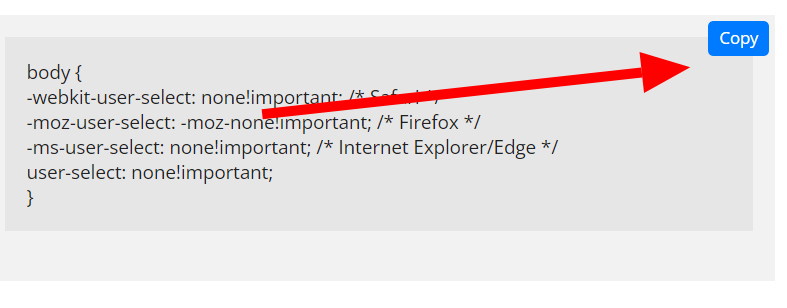
यदि आप उपरोक्त दिए हुए इमेज की तरह Code Box में Copy Button लगाना चाहते है, तो इस ब्लॉग पोस्ट में हम आपको कुछ ऐसे स्टेप बताएँगे, जिसको फॉलो करने के बाद में आपके वेबसाइट के हर कोड बॉक्स में ऑटोमेटिक कॉपी बटन लग जाएगा. आपको मैन्युअल लगाने की आवश्यकता नहीं है.
इसके लिए आपके वर्डप्रेस ब्लॉग में WP Code नाम की Plugin होना चाहिए, बिना इस प्लगइन के ये पॉसिबल नहीं है. यह प्लगइन और भी काफी जगह यूज़ हो सकती है. जब आप कोई स्क्रिप्ट या HTML Code को वेबसाइट या ब्लॉग में डालना हो तो आप इसका यूज़ कर सकते है.
How to Add Copy to Clipboard Button For Code Box
Copy to Clipboard Button For Code Box लगाने के लिए आप लोगो को नीचे दिए हुए स्टेप्स को फॉलो करें, इससे आप आसानी से Code Box में Copy Button लगा सकते है:
- सबसे पहले आप लोग अपना WordPress Dashboard लॉग इन करें.
- फिर इसके बाद में आप Plugin सेक्शन में जाएँ.
- Add New प्लगइन पर क्लिक करें और WP Code Plugin सर्च करके इनस्टॉल करें.
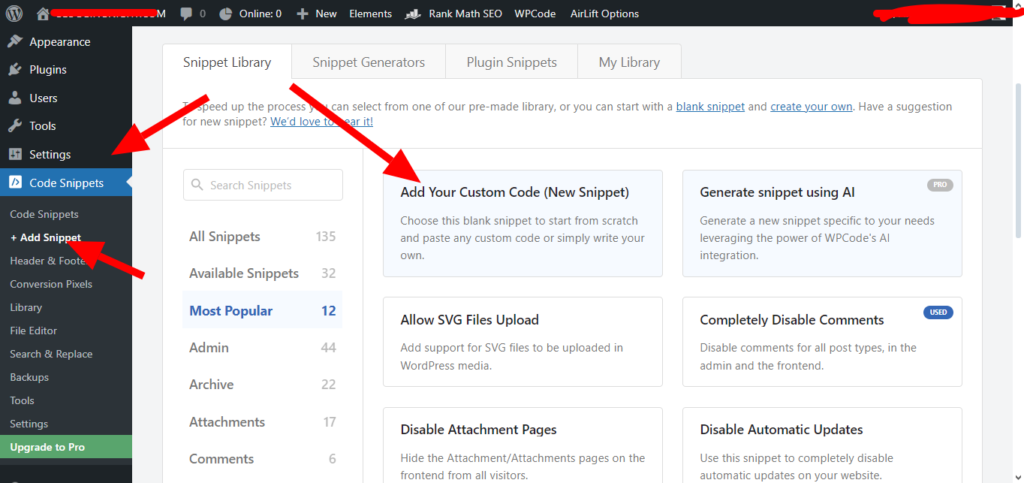
- फिर WordPress के Menu बार में आपको Code Snippets आप्शन दिखेगा.
- Code Snippets के ड्रापडाउन में आपको +Add Snippets का आप्शन दिखेगा.
- +Add Snippets पर क्लिक करने के बाद में आपके सामने एक New पेज आएगा.

- इस नए पेज में आपको Add Your Custom Code (New Snippet) आप्शन दिखेगा.
- इस पर क्लिक करने के बाद में आपके एक एक नया पॉपअप आपके सामने आएगा.

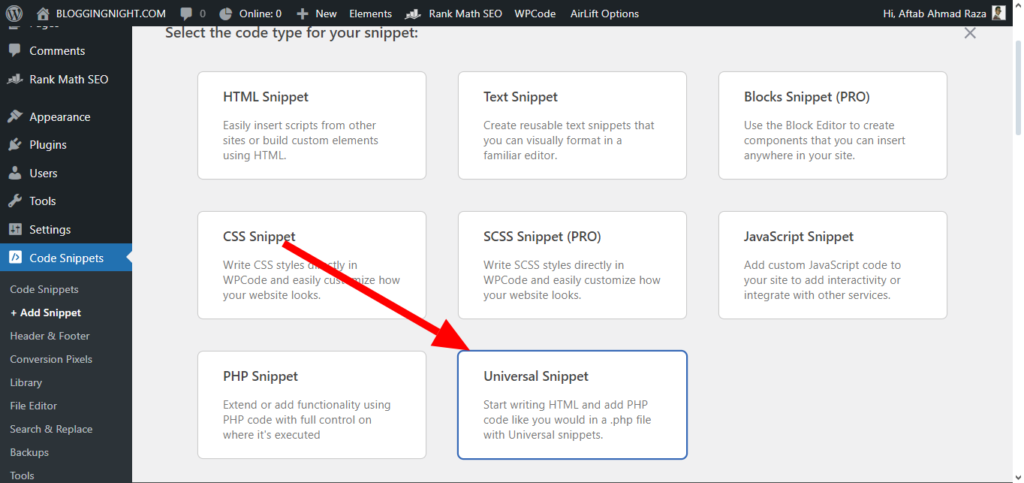
- इस पॉपअप में आपके सामने Universal Snippent का बॉक्स शो होगा.
- इस बॉक्स पर आपको क्लिक करना है फिर आपके सामने नया इंटरफ़ेस आएगा.
- जिसमे आपको नीचे दिया हुआ HTML कोड पेस्ट करना है.
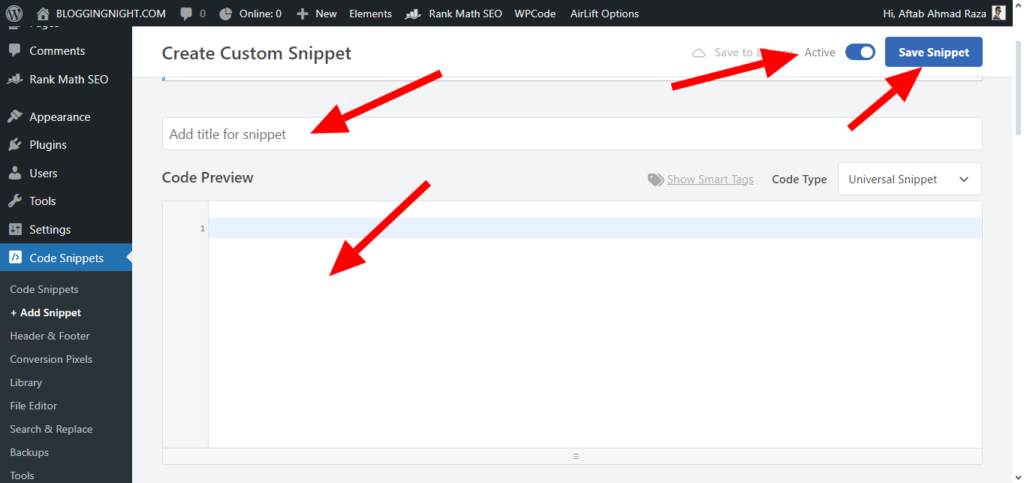
- फिर Save Snippet करने से पहले आपको इस Snippet को एक्टिव करना है.

HTML Code
<style>
.code-container {
position: relative;
}
.copy-button {
position: absolute;
top: 5px;
right: 5px;
padding: 5px 10px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
.wp-block-code {
max-height: 600px;
overflow-y: auto;
overflow-x: auto;
scrollbar-width: thin;
}
</style>
<script>
function copyCode(button) {
var codeBlock = button.parentElement.querySelector('pre');
var codeText = codeBlock.textContent || codeBlock.innerText;
var tempTextarea = document.createElement('textarea');
tempTextarea.value = codeText;
document.body.appendChild(tempTextarea);
tempTextarea.select();
document.execCommand('copy');
document.body.removeChild(tempTextarea);
button.textContent = 'Copied!';
setTimeout(function() {
button.textContent = 'Copy';
}, 2000);
}
</script>
<?php
// PHP Code for Copy to Clipboard Btn
add_filter('render_block', 'add_copy_button_to_code_block', 10, 2);
function add_copy_button_to_code_block($block_content, $block) {
if ($block['blockName'] === 'core/code') {
preg_match('/<code[^>]*>(.*?)<\/code>/s', $block_content, $matches);
$code_content = $matches[1];
$copy_button = '<button class="copy-button" onclick="copyCode(this)">Copy</button>';
$block_content = str_replace('<pre', $copy_button . '<pre', $block_content);
$block_content = '<div class="code-container">' . $block_content . '</div>';
$block_content = preg_replace('/<code[^>]*>(.*?)<\/code>/s', '<pre>$1</pre>', $block_content);
return $block_content;
}
return $block_content;
}
?>- ऊपर दिए हुए फोटो के अनुसार पहले टाइटल देना, फिर कोड पेस्ट करना है, फिर एक्टिव करना है.
- इसके बाद लास्ट में आपको Save Snippet पर क्लीक करके आपको इसको सेव कर देना है.
HTML कोड को Universal Snippent में पेस्ट करने के बाद में आप अपने ब्लॉग वेबसाइट को रिफ्रेश करेंगे और आपको वेबसाइट के सभी Code Box में Copy Button ऑटोमेटिक लग जाएगा.
यह भी पढ़े: ब्लॉगर में कॉपी कंटेंट को कैसे डिसएबल करें ?
Conclusion
फ्रेंड्स उम्मीद है कि आप लोगो को Copy to Clipboard Button For Code Box पोस्ट पसंद आया होगा, इस पोस्ट में हमने पूरा प्रयास किया कि आप लोगो को चित्र के माध्यम से स्टेप बाय स्टेप सभी चीज़ डिटेल में समझाएं. यदि फिर भी आपके कुछ समझ में आ आया हो तो आप कमेंट बॉक्स में पूछ सकते है.
हम पूरा प्रयास करेंगे कि आप लोगो आ रही problem को हम लोग जल्द से जल्द फिक्स कर सकें, अगर पोस्ट अच्छा लगे तो इस आर्टिकल को ज्यादा से ज्यादा शेयर करें.